.png)
.png)
I led multiple discovery workshops with my coworkers to begin developing blink's brand. First and foremost, we started with general ideas, hopes, and dreams, following with a brainstorming session to mediate our concepts into one mood board, which was presented during a third meeting with the leadership team.

Creating elements, sections, and thus pages is a feat like no other. My sections, which include anything from blog category cards, call-to-actions, accordions, cards – and more – enabled an efficient process of recycling and recreating new material that fulfilled information architecture best practices.
.png)
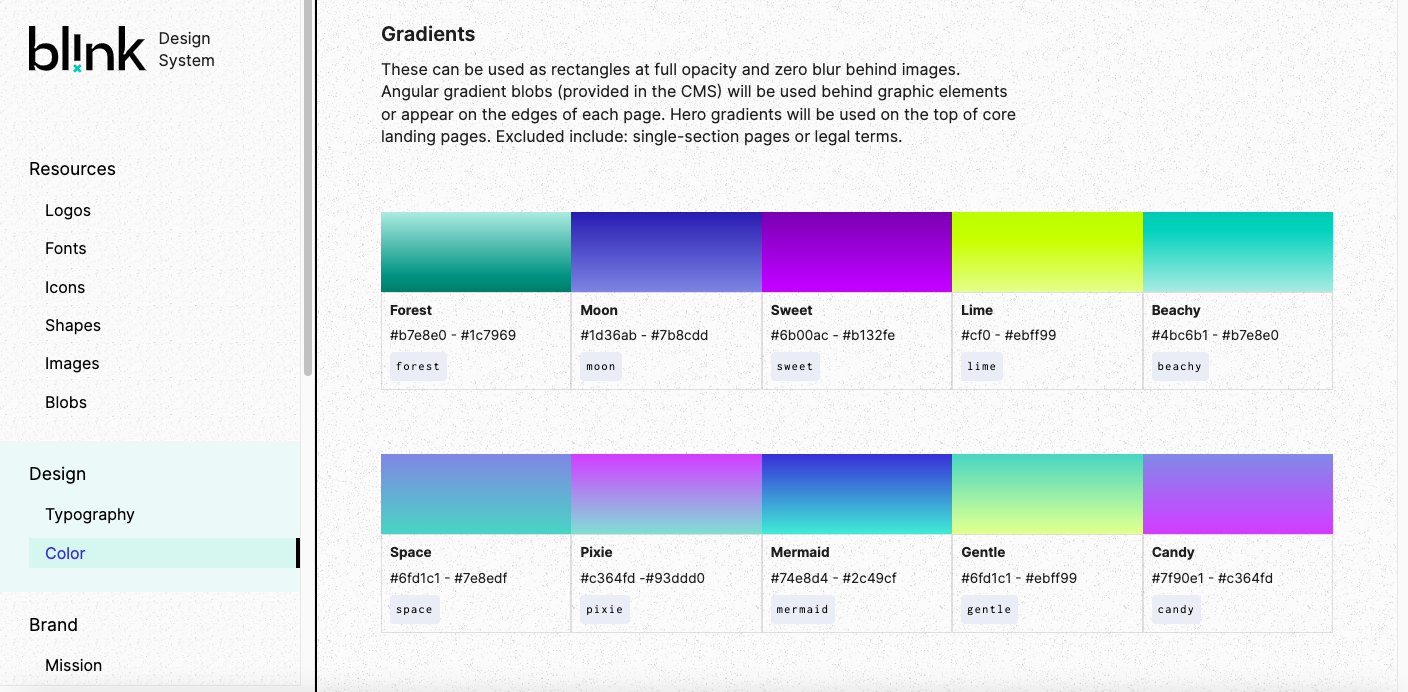
My boss and myself developed the design system in Figma and Webflow to include various gradients, angular gradients, blurry blobs, grain textures, fonts, iconography, shapes, imagery, and layouts.

With more time, I would have loved to conduct initial user research and impressions to better identify any successes or pain points across the website.